Demonstration of Image Size & Resolution
When people ask what image sizes they need, I’ve always found it a little hard to respond, because the answer ends up being so context-dependent. What’s in the actual image? How will the image be used? How large does it need to be? They ask me a question, and it feels like I can’t help without just asking them the same question back, which helps nobody. Hence, this page.
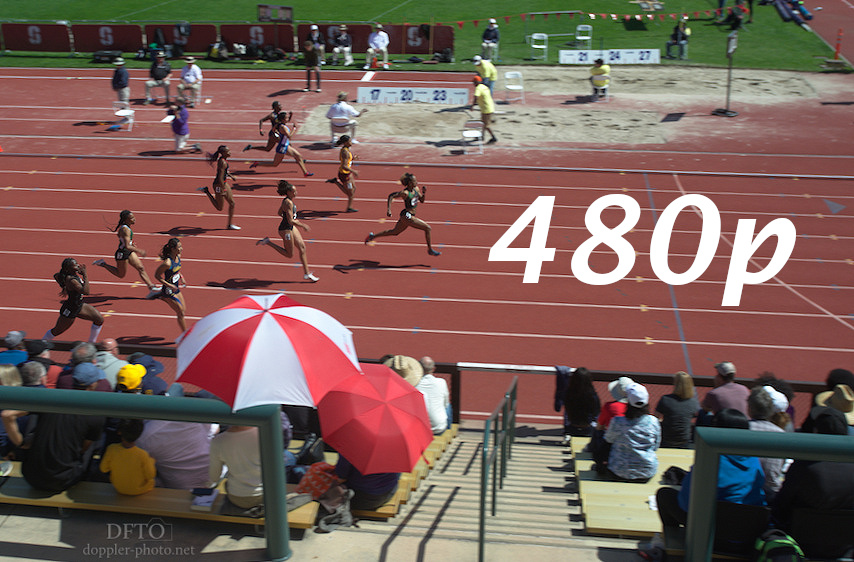
As a general rule, the white image-resolution labels on each image are the same size in each original image. The text will appear smaller when your web browser scales that image down to show it in the context of the webpage, and will appear larger when the web browser scales an image up. You can click any image below to download the full-size version so you can compare them on your own. When you do that and show each image at full size, you should see that all the labels are the same size. As you compare sharpness, an easy comparison is seeing if you can read hip numbers or bib numbers in one image but not the other.
Smaller-Scale Images
Higher-resolution doesn’t help much at small scale
The pictures above are shown (by default) at a scale where a 480p image will work pretty well. As a result, there isn’t much of a visual difference between the 1080p and 480p images. That said, for a high-resolution screen (like a Retina display), you might see more details in the 1080p image. And either way, if you zoom in, the difference should start to become pretty obvious.
Larger-Scale Images
Resolution makes more difference at larger scales
If you’re using a larger display, you should see a clear difference in image sharpness between the 1080p and 480p images when shown at this size. On a smaller display, like a phone or small tablet, this demonstration might look identical to the previous one, in which case you should be able to zoom in to see the difference.
Broader Image Resolution Comparison
Again, you can click on each image to download the full resolution version to compare for yourself. How easily can you read the hip numbers? Can you read the bib numbers at all?
Subject vs. Image Scale
One way to think about the first two demonstrations is this: for you to see a detail with a certain amount of definition, it takes a certain number of pixels in the original image, as well as a certain number of pixels in the display screen. So when the browser scales the image down to a limited number of screen pixels, the amount of available detail becomes limited, regardless of the number of pixels in the original image. Conversely, when you zoom into an image, the small details are able to use more screen pixels, which allows any extra pixels in the original image to shine.
The exact same pattern applies when the subject starts off smaller or larger within the image itself. The examples above focus on a subject that is relatively small within the original image. Below, I show two examples where the subject (1) is larger in the image, and (2) takes up the majority of the image. Because those larger subjects automatically get more pixels in the original image, details that are the same size in real life automatically have more available definition when the images are displayed at the same size. As an example, compare how well you can see the athletes’ eyebrows at the different resolutions.
Prints
There are a lot of details that go into print-making, and this summary doesn’t even scratch the surface. But as a general rule of thumb, it takes above 200ppi (pixels per inch) for an image to look sharp in a print. So a 480p image (854 pixels × 480 pixels) would look best in a physical print that’s 854/200=4.27 inches wide, and 480/200=2.4 inches tall. Of course, just like in the demonstrations above, those images can definitely be printed larger, but the the lack of definition in smaller details will become more and more noticeable as the scale goes up.
Here are the max print sizes for each of the resolution steps that follow this guideline. Again though, this is just a guideline, not a strict rule.
4k: 3840px × 2160px ➡ 19.2" × 10.8”
1080p: 1920px × 1080px ➡ 9.6” × 5.4”
720p: 1280px × 720px ➡ 6.4” × 3.6”
480p: 854px × 480px ➡ 4.3” × 2.4”